Определения
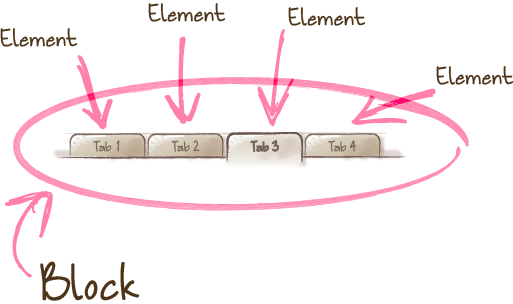
Блок
Логически и функционально независимый компонент страницы, аналог компонента в Web Components. Блок инкапсулирует в себе поведение (JavaScript), шаблоны, стили (CSS) и другие технологии реализации. Независимость блоков обеспечивает возможность их повторного использования, а также удобство в разработке и поддержке проекта.
Возможности блоков:
Вложенная структура
Блоки можно вкладывать в любые другие блоки.
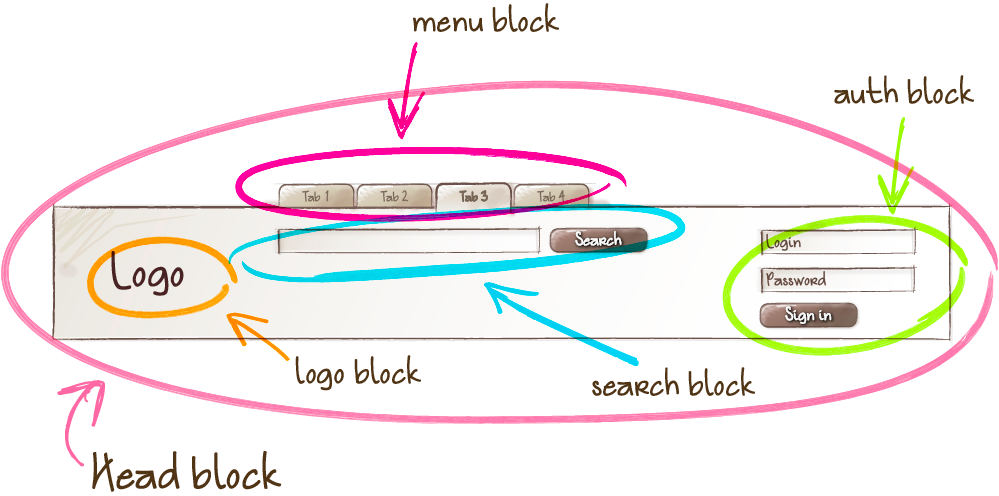
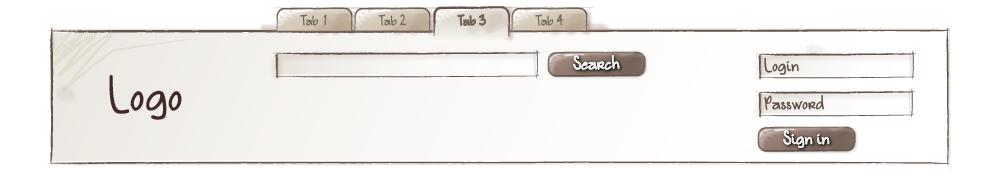
Например, блок head может содержать логотип (logo), форму поиска (search) и блок авторизации (auth).

Свободное перемещение
Блоки можно перемещать в пределах одной страницы и разных проектов. Независимость блока позволяет изменять его положение на странице и обеспечивает корректную работу и внешний вид.
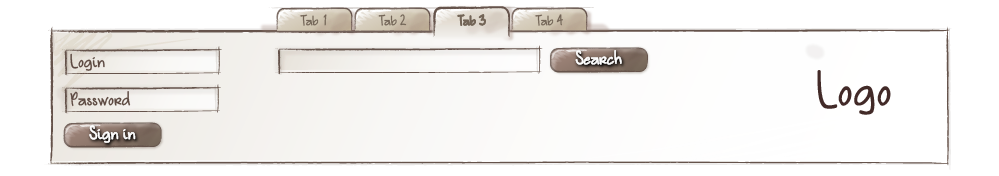
Так, например, логотип и форму авторизации можно поменять местами. При этом вносить изменения в CSS или JavaScript-код блоков не нужно.


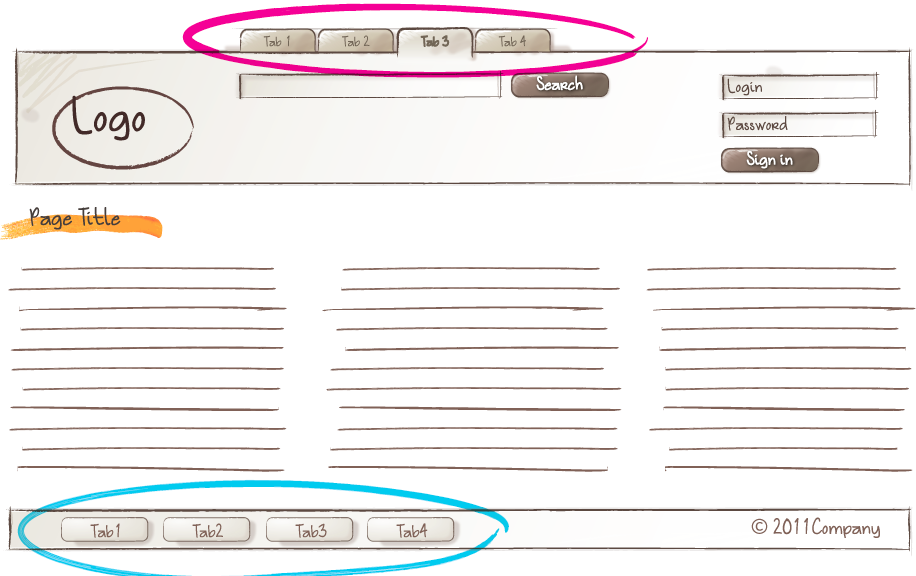
Повторное использование
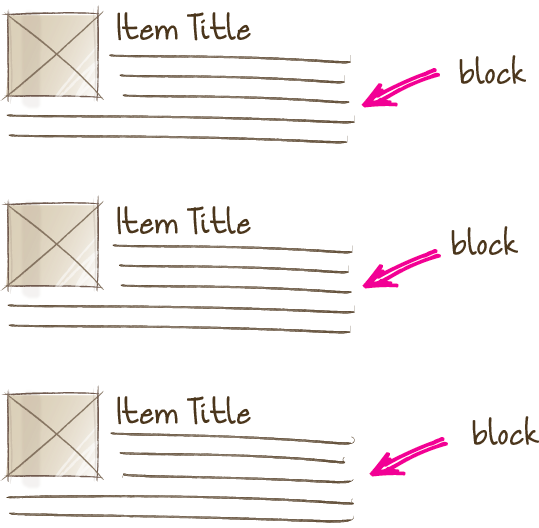
В интерфейсе может одновременно присутствовать несколько экземпляров одного и того же блока.

Элемент
Составная часть блока, которая не может использоваться в отрыве от него. Элементы не существуют вне блока. Каждый элемент может принадлежать только одному блоку.
Например, пункт меню вне блока меню не используется, значит является его элементом.

Модификатор
БЭМ-сущность, определяющая внешний вид, состояние и поведение блока или элемента.
Использование модификаторов опционально, количество — неограничено. Блоку или элементу нельзя одновременно присвоить разные значения модификатора.
По своей сути модификаторы похожи на атрибуты в HTML. Один и тот же блок выглядит по-разному благодаря применению модификатора.
Например, внешний вид блока меню (menu) может меняться в зависимости от примененного модификатора.

Модификаторы могут изменяться в процессе работы блока (например, как реакция на DOM-события блока) и по запросу из других блоков.
Например, при клике по кнопке Sign In (DOM-событие click), в случае неверно заполненных полей Login или Password, на скрытый блок сообщений об ошибках устанавливается модификатор (visible).
БЭМ-сущность
БЭМ-сущностями называются блоки, элементы и модификаторы.
Это понятие может применяться как частное, если рассматривается отдельная БЭМ-сущность, и как собирательное для блоков, элементов и модификаторов.
Микс
Способ использования разных БЭМ-сущностей на одном DOM-узле.
Миксы позволяют:
совмещать поведение и стили нескольких БЭМ-сущностей без дублирования кода;
создавать семантически новые компоненты интерфейса на основе имеющихся БЭМ-сущностей.
Рассмотрим пример микса блока и элемента другого блока.
Допустим, в проекте ссылки реализованы блоком link. Необходимо сделать ссылками пункты меню. Существует несколько способов:
Создать модификатор для пункта меню, который превратит пункт в ссылку. Но в таком случае для реализации модификатора придется скопировать поведение и стили блока
link. Это приведет к дублированию кода.Воспользоваться миксом универсального блока
linkи элементаlinkблокаmenu. Микс двух БЭМ-сущностей позволит применить базовую функциональность ссылок из блокаlinkи дополнительные CSS-правила из блокаmenuбез копирования кода.
БЭМ-дерево
Представление структуры веб-страницы в терминах блоков, элементов и модификаторов. Это абстракция над DOM-деревом, которая описывает имена БЭМ-сущностей, их состояния, порядок, вложенность и вспомогательные данные.
В реальных проектах БЭМ-дерево можно выразить любым форматом, который поддерживает древовидную структуру.
Рассмотрим пример DOM-дерева:
<header class="header">
<img class="logo">
<form class="search-form">
<input class="input">
<button class="button"></button>
</form>
<ul class="lang-switcher">
<li class="lang-switcher__item">
<a class="lang-switcher__link" href="url">en</a>
</li>
<li class="lang-switcher__item">
<a class="lang-switcher__link" href="url">ru</a>
</li>
</ul>
</header>
Ему соответствует такое БЭМ-дерево:
header
logo
search-form
input
button
lang-switcher
lang-switcher__item
lang-switcher__link
lang-switcher__item
lang-switcher__link
Это же БЭМ-дерево будет иметь следующий вид в форматах XML и BEMJSON:
XML
<block:header>
<block:logo/>
<block:search-form>
<block:input/>
<block:button/>
</block:search-form>
<block:lang-switcher>
<elem:item>
<elem:link/>
</elem:item>
<elem:item>
<elem:link/>
</elem:item>
</block:lang-switcher>
</block:header>
BEMJSON
{
block: 'header',
content : [
{ block : 'logo' },
{
block : 'search-form',
content : [
{ block : 'input' },
{ block : 'button' }
]
},
{
block : 'lang-switcher',
content : [
{
elem : 'item',
content : [
{ elem : 'link' }
]
},
{
elem : 'item',
content : [
{ elem : 'link' }
]
}
]
}
]
}
Реализация блока
Набор различных технологий, определяющих следующие особенности БЭМ-сущности:
поведение;
внешний вид;
тесты;
шаблоны;
документацию;
описание зависимостей;
дополнительные данные (например, картинки).
Технология реализации
Технология, которая используется для реализации блока.
Блоки могут быть реализованы в одной или нескольких технологиях, например:
поведение — JavaScript, CoffeeScript;
внешний вид — CSS, Stylus, Sass;
шаблоны — Pug, Handlebars, XSL, BEMHTML, BH;
документация — Markdown, Wiki, XML.
Например, если внешний вид блока задан с помощью CSS, это означает, что блок реализован в технологии CSS. А если документация к блоку написана в формате Markdown — блок реализован в технологии Markdown.
Переопределение блока
Изменение реализации блока путем добавления ему новых особенностей на другом уровне.
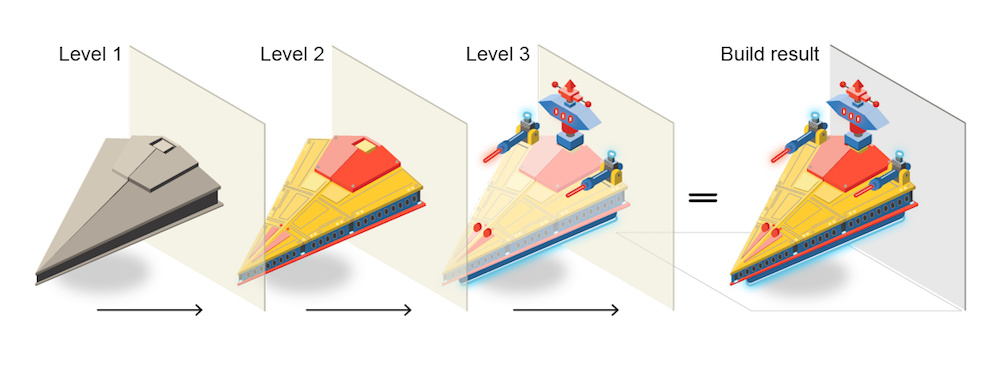
Уровень переопределения
Набор БЭМ-сущностей и их частичных реализаций.
Конечная реализация блока может быть разделена по разным уровням переопределения. Каждый последующий уровень добавляет или перекрывает исходную реализацию блока. Конечный результат собирается из отдельных технологий реализации блока со всех уровней переопределения последовательно в заданном порядке.

Переопределять можно любые технологии реализации БЭМ-сущностей.
Например, в проект на отдельный уровень подключается сторонняя библиотека, которая содержит готовые реализации блоков. Проектные блоки хранятся на другом уровне переопределения.
Предположим, что необходимо изменить внешний вид одного из блоков библиотеки. Для этого не нужно менять CSS-правила блока в исходном коде библиотеки или копировать код на уровень проекта. Достаточно создать дополнительные CSS-правила для этого блока на проектном уровне. При сборке в конечную реализацию подключатся исходные стили с уровня библиотеки и новые — с уровня проекта.