Добрый день! Внимательно прочитал всю доступную документацию в старом виде и в новом, несколько статей, посмотрел несколько вебинаров и лекций.
Но некоторые моменты всё равно ускользнули от моего внимания и понимания. В целом эта непонятная ситуация причиняет мне физический дискомфорт. Боюсь, что для понимания многих вещей, придется просмотреть много кода, что бы найти примеры использования, а это камень в огород документации.
Без ответа на эти вопросы, я буду плавать в методологии и не смогу ей воспользоваться.
Из документации я не понял:
1. Шаблонизация в браузере когда и зачем нужна?
Я предполагаю, что весь HTML будет собираться на сервере, в том числе, что динамично будет отправляться клиенту. Но, коль есть возможность компилировать в браузере, хотелось бы узнать о плюсах и кейсах, когда это может понадобиться. Что, касательно ресурсов, насколько это ресурсозатратно?
2. Возможность частичной сборки и компиляции со статичными html файлами
Многие элементы интерфейса - статичные, например, шапка, меню, футер, общие лейауты. Собирать их отдельно для каждого клиента - бессмысленно. Возможно ли как-то объединять уже собранный, статичный HTML и динамичные блоки?
3. Документация про сборку
Я прочитал весь раздел про enb, но там скорее кейсы, чем сама архитектура. Мне непонятно, как организовать сборку для проекта в целом.
4. Как организовать сборку для дева, прода, лайв
В продолжение предыдущего вопроса - для разработки и для прода требуются разные настройки. Я правильно понимаю, что разные настройки обеспечиваются разными файлами по типу make.js ?
5. Документация про декларацию
Я не нашел цельной информации про декларацию (?.bemdecl.js), и всё, что я про это знаю - частички из статей про enb, из-за этого складывается ощущение, что я чего-то не догоняю.
_6. Почему и зачем есть BEMHTML и bh, какой для каких ситуаций лучше _
Я долго пытался понять - что делает bh, пока не понял, что это - еще один шаблонизатор, такой же, как BEMHTML. Так в чём же разница, и как так получилось, что есть два шаблонизатора? Какой из них под какие цели заточен? И, кстати, про bh нет документации.
_7. Где доки про BEMTREE, когда что лучше использовать _
Про BEMTREE лишь сказано, что синтаксис "Такой же, как в BEMHTML, но только с двумя режимами", при всём при том, что это - важный и основной инструмент при сборке. Очень хотелось бы увидеть примеры и объяснения, как делать шаблоны для BEMTREE.
8. Доки про SASS|LESS| любые модули
Основной инструмент библиотеки для css - stylus, по историческим причинам. Хотелось бы узнать, как можно использовать другие препроцессоры. Я часто встречал мнение, что БЭМ - навязывает свой стек. Я понимаю, что это не так, просто инструменты дефолтные такие. Хотелось бы узнать, как можно в сборку включать те, что соответствуют моему стеку.
9. Контроллеры для сборки, практики
BEM - штука хорошая, но кажется очень замкнутой в себе из-за того, что до конца не ясен сам процесс сборки и связь с внешним миром. Во всех статьях и гайдах говорится в-основном о статичных сайтах. И из-за этого, совсем мне не понятно, как сделать динамичный сайт, как организовать динамичную и частичную сборку, роутинг и т. д.
10. Шапка, лейаут в общем html
Возможно, мой мозг еще не переключился в БЭМ-область, но мне до конца не ясно, как сделать общие части интерфейса для всех страниц сайта - каждый раз подключать header, content, footer?
11. Подключение скриптов, стилей, других библиотек.
Если подключение своих скриптов, всё худо-бедно понять можно, то как подключить скрипты библиотек? Их ведь нужно указать в head (а некоторые скрипты в футере). Как же это всё делается в рамках шаблонов, страниц? Хардкодить?
12. Какие практики бандлов
Из документации мне совсем не понятно что такое и для чего нужны бандлы. Как я понял - это собранные пакеты css и js, но куда их нужно пихать и зачем - непонятно.
13. Борщик
Для чего борщик существует внутри enb, ведь в enb есть другие инструменты, для работы с файлами. В чем его отличие и назначение?
Возможно, многие вопросы очевидные или неправильно сформулированы, про неправильное пользование той или иной технологией.
Каждый из этих вопросов - для меня важный, прошу, если вы знаете ответ или имеете мнение хоть по одному из них - не стесняйтесь.
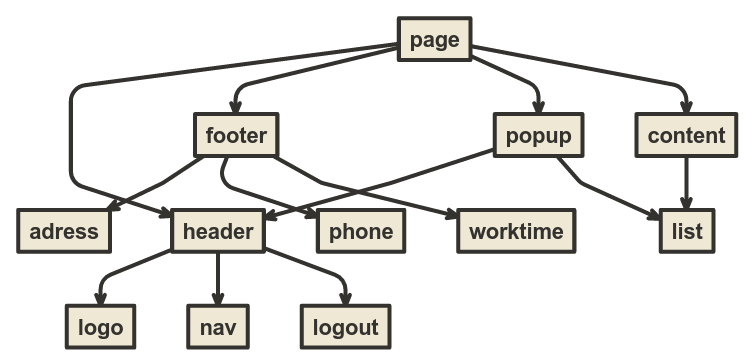
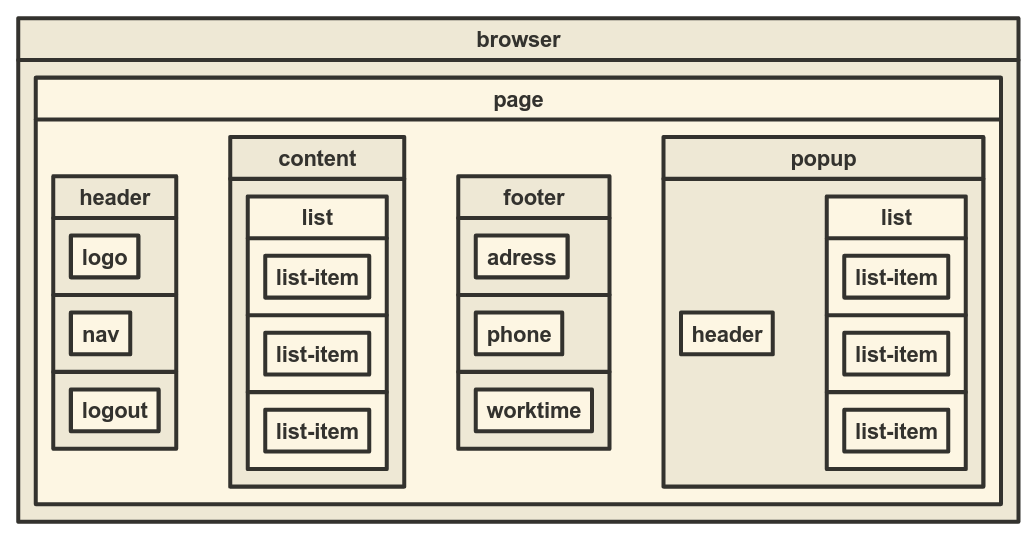
 И просмотр кода в браузере|bemtree становится понятным.
При данном визуальном представлении можно абстрагироваться над всеми отвлекающими факторами (тегами, кавычками, скобками, bemjson) и видеть цельную картину из блоков.
И просмотр кода в браузере|bemtree становится понятным.
При данном визуальном представлении можно абстрагироваться над всеми отвлекающими факторами (тегами, кавычками, скобками, bemjson) и видеть цельную картину из блоков.